変化に対し敏感に
行動は俊敏に
継続的な考え方を
BLOG

ノーコードで効果的なウェブサイト制作|初心者向けSEO対策とデザイン最適化の完全ガイド
現代のビジネス環境において、ウェブサイトは企業や個人ブランドの顔とも言える存在です。しかし、プログラミング知識がなくても素晴らしいウェブサイトを作成できる方法があることをご存知でしょうか?
それがノーコードホームページ制作です。
この記事では、ノーコードを用いたウェブサイト制作の基本から、おすすめのツールの紹介、さらにはSEO対策やユーザーエクスペリエンス向上のポイントまでを初心者向けに解説します。また、ノーコードホームページ制作のメリットとデメリットを比較し、制作する際の注意点についても記しています。そして最後に、ノーコードホームページ制作の今後の展望と、制作を始める上でのアドバイスについて言及しておりますので、ご自身で制作するノーコードウェブサイト制作の第一歩になれば幸いです。
目次
はじめに
A. ノーコードホームページ制作の概要
ノーコードホームページ制作とは、プログラミング知識がなくても、専用のツールやテンプレートを使って簡単にウェブサイトを作成できる方法です。この手法は、個人や企業が効率的にオリジナルのウェブサイトを構築できるため、近年急速に注目を集めています。
B. 記事の目的
本記事では、ノーコードホームページ制作の基本から、おすすめのツールやデザインテンプレート、カスタマイズ方法、SEO対策、ページ速度最適化などのポイントを初心者にもわかりやすく解説します。これを読むことで、あなたもノーコードで効果的なホームページ制作ができるようになります。
ノーコードホームページ制作の基本
A. ノーコードとは?
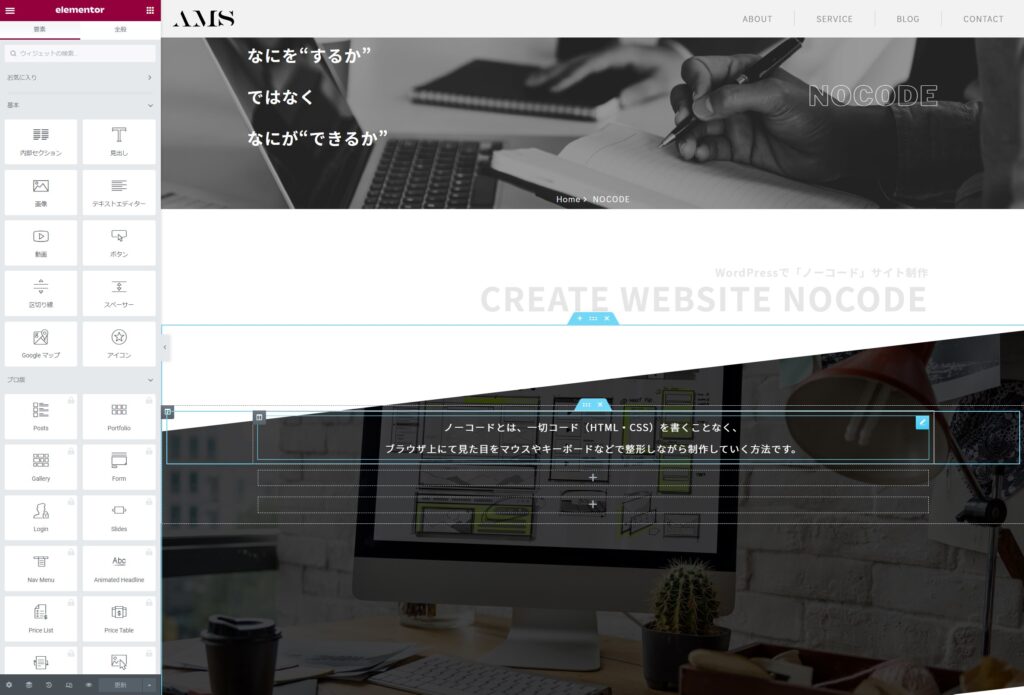
ノーコードとは、プログラミングスキルがなくてもウェブサイトやアプリケーションを作成できる技術のことです。ドラッグアンドドロップや設定項目の選択など、直感的な操作でデザインや機能、アニメーションなどを実装することができます。
B. ノーコードホームページ制作の流れ
- 目的とターゲットを明確にする
- ノーコードツールを選ぶ
- デザインテンプレートを選び、独自のデザインにカスタマイズする
- 必要な機能を追加し、コンテンツを作成する
- SEO対策やページ速度最適化を行う
- 公開後、定期的に更新と改善を行う

おすすめノーコードツールとデザインテンプレート
A. 人気ノーコードツール10選
- Wix
- WordPress (ElementorやDiviなどのビルダー利用)
- Squarespace
- Weebly
- Webflow
- Shopify (Eコマース向け)
- Tilda
- Carrd (ワンページサイト向け)
- Duda
- Google Sites
B. デザインテンプレートの活用方法
- 目的に合ったテンプレートを選ぶ
- テンプレートのレイアウトや色、フォントを自分のブランドに合わせるようにカスタマイズする
- 必要に応じてセクションを追加・削除し、自分のコンテンツに合わせた構成にする
カスタマイズと拡張機能
ノーコードツールを使用してホームページを制作する際、カスタマイズや拡張機能を活用することで、独自性を持たせたり、機能性を向上させたりすることができます。
A. ツールによるカスタマイズ可能性
ノーコードツールは、直感的な操作でデザインや機能をカスタマイズできることが大きな魅力です。以下は、一般的なノーコードツールで可能なカスタマイズ内容です。
- ドラッグアンドドロップでレイアウトを変更: ページのセクションや要素を自由に移動させ、理想のレイアウトにアレンジできます。
- デザイン要素(色、フォント、背景画像等)の調整: ブランドカラーや好みに合わせて、色やフォント、背景画像などのデザイン要素を簡単に変更できます。
- レスポンシブデザインの設定: 異なるデバイスで適切に表示されるように、レスポンシブデザインの設定を行うことができます。
B. 便利な拡張機能とプラグイン
ノーコードツールでは、多くの拡張機能やプラグインが提供されており、これらを利用することでウェブサイトの機能を充実させることができます。以下に一例を挙げます。
- お問い合わせフォーム: ウェブサイトにお問い合わせフォームを設置し、訪問者からの問い合わせを受け付けることができます。
- SNS連携: ウェブサイトとSNSアカウントを連携させ、コンテンツのシェアやフォローを促す機能を追加できます。
- 画像・動画ギャラリー: 視覚的に魅力的な画像や動画のギャラリーを作成し、ウェブサイトのコンテンツを充実させることができます。
- Eコマース機能: オンラインストアを開設し、商品の販売や決済を行う機能を追加できます。
- アナリティクスツール: ウェブサイトのアクセス状況を分析し、効果的な改善策を立てるためのアナリティクスツールを導入できます。
- SEO対策プラグイン: SEO対策をサポートするプラグインを利用し、ウェブサイトの検索エンジンでの順位を向上させることができます。
これらの拡張機能やプラグインを活用することで、ノーコードでもプロフェッショナルなウェブサイトを制作できます。ただし、不要なプラグインやスクリプトが多くなるとページ速度が低下することがあるため、必要な機能だけを選び、適切に管理することが重要です。
レスポンシブデザインとSEO対策
ウェブサイト制作において、レスポンシブデザインとSEO対策は重要な要素です。ノーコードツールを使ったホームページ制作でも、これらのポイントを押さえることで、訪問者にとって使いやすく、検索エンジンで上位表示されるウェブサイトを作成することができます。

A. レスポンシブデザインの重要性
レスポンシブデザインとは、スマートフォンやタブレットなど様々なデバイスでウェブサイトが適切に表示されるようにするデザイン手法です。近年、スマートフォンやタブレットでのインターネット利用が増加しており、デバイスによって最適化された表示が求められています。また、レスポンシブデザインは検索エンジン最適化(SEO)にも寄与し、ユーザーエクスペリエンスを向上させます。多くのノーコードツールでは、デフォルトでレスポンシブ対応のテンプレートが用意されており、簡単に適用できます。
B. ノーコードでのSEO対策方法
ノーコードツールを使ったホームページ制作でも、SEO対策は必要不可欠です。以下に、ノーコードで実践できるSEO対策方法を紹介します。
- タイトルタグとメタディスクリプションの最適化: ページごとに適切なタイトルタグとメタディスクリプションを設定し、検索エンジンにページの内容を正確に伝えましょう。
- H1〜H6タグを適切に使用した見出し構造: 見出しタグを正しく使用し、ページの構造を整理することで、検索エンジンが内容を理解しやすくなります。
- キーワードを自然に盛り込んだコンテンツ作成: 記事内に関連するキーワードを自然に盛り込むことで、検索エンジンがページのトピックを把握しやすくなります。
- 画像のファイル名やaltタグの設定: 画像のファイル名をわかりやすくし、altタグに適切な説明文を設定することで、画像検索にも対応でき、SEO効果が期待できます。
- 内部リンクの最適化: 関連するページ同士を適切にリンクさせることで、ウェブサイト内での情報伝達がスムーズになり、検索エンジンにとっても評価が高まります。
- 外部リンクの獲得: 他のウェブサイトから自分のサイトへリンクしてもらうことで、検索エンジンが自分のウェブサイトを信頼性のあるものと判断し、順位が上がることが期待できます。
これらのSEO対策方法をノーコードツールを使ったホームページ制作に取り入れることで、検索エンジンでの上位表示を目指すことができます。さらに、ノーコードツールのプラグインや拡張機能を活用することで、SEO対策をより効果的に行うことができます。
ページ速度最適化とユーザーエクスペリエンス向上
ウェブサイトのページ速度とユーザーエクスペリエンス(UX)は、訪問者の満足度やサイトのSEOに大きく影響します。ノーコードで制作したホームページでも、これらの要素を最適化しましょう。
A. ページ速度最適化のポイント
- 画像の最適化: 画像のサイズやフォーマットを適切に設定し、ページの読み込み速度を上げます。
- CSSやJavaScriptの最適化: 不要なコードを削除し、ファイルサイズを小さくすることで、読み込み速度を向上させます。
- キャッシュの活用: ブラウザキャッシュを利用し、訪問者が再訪問した際の読み込み速度を向上させます。
- 遅延読み込み(Lazy Loading): 必要になるまで画像や動画の読み込みを遅らせ、ページの表示速度を向上させます。
B. ユーザーエクスペリエンスを高める工夫
- シンプルなデザイン: 分かりやすく、使いやすいデザインを心掛け、訪問者がストレスなく情報を得られるようにしましょう。
- ナビゲーションの最適化: サイト内のメニューやリンクが整理されていることで、訪問者が目的のページにたどり着きやすくなります。
- レスポンシブデザイン: スマートフォンやタブレットなど、異なるデバイスでの表示を最適化し、全てのユーザーに快適な閲覧体験を提供します。
- コンテンツの質向上: わかりやすい文章や魅力的な画像・動画を用いて、訪問者が価値ある情報を得られるようにしましょう。
ページ速度の最適化とユーザーエクスペリエンス向上は、ノーコードホームページ制作においても重要な要素です。これらの工夫を取り入れることで、ウェブサイトの評価が向上し、より多くの訪問者を獲得できるでしょう。
ノーコードホームページ制作のメリットとデメリット
ノーコードホームページ制作には、数多くのメリットがある一方で、デメリットも存在します。それぞれのポイントを把握し、自分のニーズやスキルに合った方法を選択することが重要です。

A. メリット
- コーディングスキルが不要: ノーコードツールを利用すれば、プログラミング知識がなくても簡単にウェブサイトを制作できます。
- 時間と費用の削減: コーディングをせずにウェブサイトを制作できるため、時間と費用を大幅に節約できます。
- 豊富なデザインテンプレート: さまざまなデザインテンプレートが用意されており、自分の好みやブランドイメージに合わせて選ぶことができます。
- カスタマイズの容易さ: ドラッグアンドドロップ操作で簡単に要素を配置し、デザインや機能をカスタマイズできます。
B. デメリット
- 機能やデザインの制限: ノーコードツールでは、提供されている機能やデザインの範囲内で制作しなければならず、独自性や高度な機能が求められる場合には限界があります。
- パフォーマンスの低下: ノーコードツールで作成されたウェブサイトは、最適化されていないコードが生成されることがあり、パフォーマンスが低下することがあるため、ページ速度最適化が重要です。
- 独自ドメインの制限: 一部のノーコードツールでは、独自ドメインの使用が制限されることがあります。プロフェッショナルな印象を与えたい場合は、独自ドメインが利用できるツールを選ぶことが大切です。
ノーコードホームページ制作のメリットとデメリットを理解した上で、自分の目的や要求に適したツールを選び、効果的なウェブサイト制作を行いましょう。
ノーコードで制作する際の注意点
ノーコードホームページ制作には多くの利点がありますが、いくつかの注意点も把握しておくことが重要です。
A. セキュリティ対策
ノーコードツールを使用する際は、ウェブサイトのセキュリティ対策も考慮しましょう。SSL証明書を取得し、HTTPSを導入することで、訪問者の情報を保護できます。また、定期的にパスワードを変更し、不正アクセスを防ぐようにしましょう。
B. データ管理とバックアップ
ノーコードツールを利用する場合、データ管理とバックアップも重要です。定期的にデータのバックアップを取ることで、万が一のデータ喪失や障害に備えることができます。また、バックアップデータを異なる場所に保管することで、リスクを最小限に抑えましょう。
C. サポート体制の確認
ノーコードホームページ制作ツールを選ぶ際、サポート体制も確認しておきましょう。質問やトラブルが発生した際に迅速に対応してくれるツールを選ぶことで、安心してホームページ制作に取り組めます。
このようにノーコードホームページ制作を始める前に、これらの注意点を把握し、適切な対策を講じることで、安全かつ効率的にウェブサイトを構築できます。
まとめ
A. ノーコードホームページ制作の重要性
ノーコードホームページ制作は、プログラミング知識がなくても素晴らしいウェブサイトを作成できる革新的な方法です。手軽さと利便性が魅力であり、これからのウェブ制作においてますます重要になっていくでしょう。
B. これからのノーコードホームページ制作の展望
ノーコードツールは進化し続けており、今後も新たな機能やサービスが登場することが期待されます。これにより、より高度なデザインや機能を簡単に実現できるようになるでしょう。ノーコードホームページ制作の可能性は無限大です。
C. ノーコードホームページ制作を始める上での最後のアドバイス
ノーコードホームページ制作に取り組む際は、適切なツールを選び、デザインテンプレートの活用やカスタマイズ、拡張機能をうまく使いこなすことが大切です。また、レスポンシブデザインやSEO対策、ページ速度最適化などの基本的な要素も押さえて対策を行いましょう。セキュリティ対策やデータ管理、サポート体制の確認も忘れずに行うことが重要です。
ノーコードホームページ制作を始めることで、誰もが素晴らしい思い通りのウェブサイトを制作することができます。
これからノーコードでウェブサイト制作をしてみたい方、ノーコードでウェブサイト制作を始めてみたけれど、難しくて断念しそうな方や、断念してしまった方でも、AMSOLUTIONSではノーコードウェブサイト制作のサポートを行っております。
お気軽にご連絡いただければ、使い方から制作方法まで詳細にお手伝いさせていただきます。
まずは、楽しみながら制作に取り組んでみてください!